Magic Components
Library
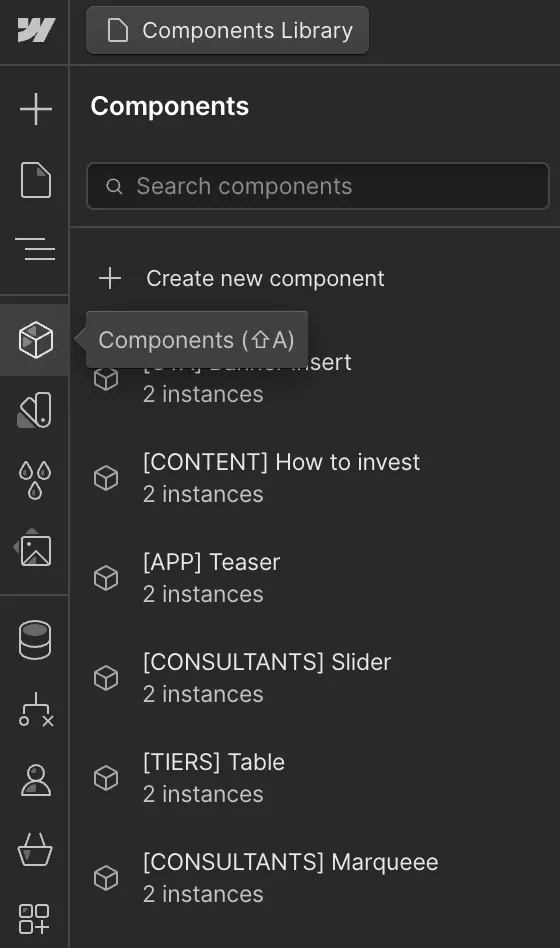
The following components can be found inside of the webflow component tab. This page is not intended to give an overview about all quirion components, but instead represents a list of components that can be used in the quirion magic richtext blocks.
This is pure magic
Any richtext block can be magic if we add the class .magic-richtext and the html attribute fs-richtext-element=rich-text
Within the magic richtext blocks these components can be used with shortcodes:
{{COMPONENT_IDENTIFIER="/styles/components-library"}}
The identifier represents each unique component with identical, consitent content. Via script, each usage of the shortcode snippet will reference this page (/styles/components-library).


.avif)








.avif)












.svg)
.svg)

.avif)